So einfach erstellen Sie Ihre Projektkarte!
Ihr Kartenbaukasten stellt sich vor mit den wichtigsten Erläuterungen aus der Schritt-für-Schritt-Anleitung:
- Erläuterung zu den Bestandteilen Ihrer Karte
- Erläuterung zu Projekte bearbeiten: Position
- Erläuterung zu Projekte bearbeiten: Inhalt des Info-Popups
- Erläuterung zu den Möglichkeiten der Darstellung der Projektkarte
- Erläuterung zu den Optionen für allgemeine Einstellungen der Projektkarte
- Erläuterung zum Einbinden der Karte in Ihre Website
Die Bestandteile Ihrer Karte

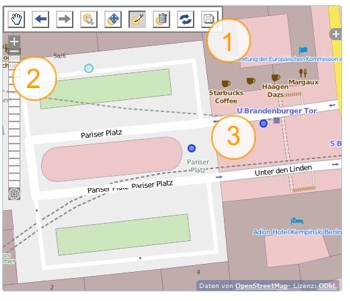
Abb1: Die Bestandteile Ihrer Projektkarte
1Die Basiskarte von OpenStreetMap. Verschiedene Stile stehen zur Auswahl (jetzt vergleichen).
Den Kartenausschnitt, der beim Start der Karte angezeigt wird, können Sie über den Kartenbaukasten bearbeiten (siehe Kapitel "Kartenoptionen").2Die Werkzeugleiste ist Bestandteil der Karte und bietet verschiedene Funktionen zur Nutzung der Karte, die in der Hilfe erläutert sind.
3Die Zoomleiste ermöglicht Ihnen ein bequemes Zoomen innerhalb der Karte bezogen auf den aktuellen Kartenmittelpunkt.
4Die Projektpunkte oder Objekte können Sie mithilfe des Kartenbaukastens bearbeiten. Sowohl die Position (siehe Kapitel "Projekte bearbeiten: Position") und die Inhalte (siehe Kapitel "Projekte bearbeiten: Inhalt des Info-Popups") als auch die Darstellung (siehe Kapitel "Darstellung") sind sehr einfach anzupassen.
5Informationen zu Ihren Projektpunkten werden im Info-Popup dargestellt. Wie die Inhalte bearbeitet werden können, ist im Kapitel "Projekte bearbeiten: Inhalt des Info-Popups") beschrieben.
6Die Layersteuerung dient der Auswahl verschiedener Hintergrundkarten. Beim map- my-project-Plus-Paket können Sie die vertraglich vereinbarten zusätzlichen Layer sichtbar oder unsichtbar schalten.
7Die Lizenzangaben zu OpenStreetMap sind verbindlich. Diese Angaben dürfen nicht verändert oder unsichtbar geschaltet werden. Bei Fragen zur Lizenz nehmen Sie bitte Kontakt mit uns auf.
- nach oben
Projekte bearbeiten: Position

Abb2: Ansicht Punktposition bearbeiten bei maximaler Vergrößerung der Basiskarte
1Die Karte zum Editieren der Projekte hat eine erweiterte Werkzeugleiste. Die Werkzeuge werden durch Klicken aktiviert. Alle Werkzeuge werden ausführlich beschrieben.
2Die Zoomleiste ermöglicht das Zoomen um den angezeigten Kartenmittelpunkt.
3Ihre Projektpunkte werden zum Editieren mit einem einfachen blauen Kreis dargestellt, der ein präzises Positionieren erlaubt.
- nach oben
Projekte bearbeiten: Inhalt des Info-Popups

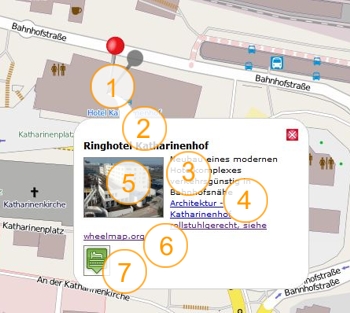
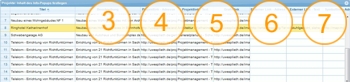
Abb4.1: Inhalte des Info-Popups und die zugehörigen Tabellenspalten: Info-Popup

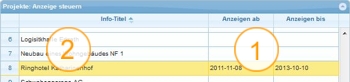
Abb4.2: Inhalte des Info-Popups und die zugehörigen Tabellenspalten: Anzeigensteuerung

Abb4.3: Inhalte des Info-Popups und die zugehörigen Tabellenspalten: Inhalte
1Die Position des Punktes bestimmen Sie in der Karte (siehe Kapitel "Projekte bearbeiten: Position". Die Gestaltung des Punktes bearbeiten Sie bei Darstellung (siehe Abschnitt Darstellung der Projektkarte).
Sie können den Zeitraum bestimmen, in dem der Projektpunkt dargestellt wird. Tragen Sie den ersten und letzten Tag der Darstellung ein. So können Sie Punkte aktuell halten. Ohne Datumsangabe wird der Punkt immer dargestellt.2Die Überschrift des Info-Popups bearbeiten Sie in der Spalte "Titel". Achten Sie darauf, den Titel kurz und prägnant zu halten.
3Den Beschreibungstext bearbeiten Sie in der Spalte "Beschreibung". Wenn der Text sehr lang ist, wird das Info-Popup automatisch mit einem Scrollbalken versehen, so dass keine Informationen verloren gehen.
4Der Projektlink wird in den Spalten "Projektlink - Adresse" und "Projektlink - Text" bearbeitet. So können sie zum Beispiel auf Seiten Ihrer eigenen Website verlinken. In die Spalte "Projektlink - Adresse" tragen Sie die www-Adresse ein, auf die Sie verlinken möchten.
5Den Link zur gewünschten Grafik tragen Sie in die Spalte "Grafiklink" ein. Beachten Sie bitte, dass es sich dabei um eine Internetadresse (z.B. "http://einedomain.de/pfad/dateiname.jpg") handeln muss und nicht um eine lokale Pfadangabe (z.B. "C:\pfad\dateiname.jpg"). Sie können Internetadressen einfach kopieren, indem Sie mit der rechten Maustaste auf ein Bild einer Website klicken und dann auf "Eigenschaften" (Microsoft Internet Explorer) oder "Grafikadresse kopieren" (Firefox) klicken. Bitte achten Sie darauf, dass Sie die Nutzungsrechte am verwendeten Bild besitzen.
6In der Spalte "Externer Link - Adresse" können Sie noch einen weiteren Link eintragen, z.B auf externe Seiten.
7Die Spalte "Symbollink - Adresse" ist für die Internetadresse zu einem Icon vorbereitet. Bitte denken Sie daran, dass die Grafik die Größe von 32 x 32 Pixel nicht überschreiten sollte.
- nach oben
Darstellung der Projektkarte

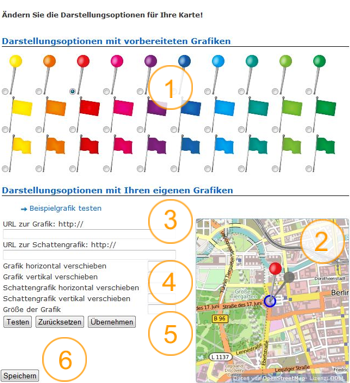
Abb5: Darstellung der Projektpunkte bearbeiten
1Als Voreinstellung werden Ihre Projekte mit einem roten Pin dargestellt. Ändern Sie dieses Symbol durch einfaches Klicken auf eines der zur Verfügung stehenden Symbole.
2In der Karte wird sofort das gewählte Symbol angezeigt, damit Sie die Wirkung prüfen können. Gerne dürfen Sie die zur Verfügung gestellten Pins und Flags herunterladen und bearbeiten.
3Bevor Sie eine eigene Grafik verwenden, können Sie anhand der Beispielgrafik die Funktionsweise testen.
4Tragen Sie die Adresse zu einer Grafikdatei unter "URL zur Grafik http://" ein. Bitte achten Sie darauf, dass Sie die Nutzungsrechte an der verwendeten Datei besitzen.
5Durch Klicken des Buttons "Testen" können Sie Ihre Angaben zur eigenen Grafik testen. Der Button "Zurücksetzen" setzt alle Angaben auf die zuletzt gespeicherten Werte zurück (Standard: roter Pin). Durch "Übernehmen" und anschließendes Speichern werden Ihre Angaben gespeichert.
6Erst durch abschließendes Speichern werden Ihre Angaben dauerhaft gespeichert.
- nach oben
Allgemeine Einstellungen der Projektkarte

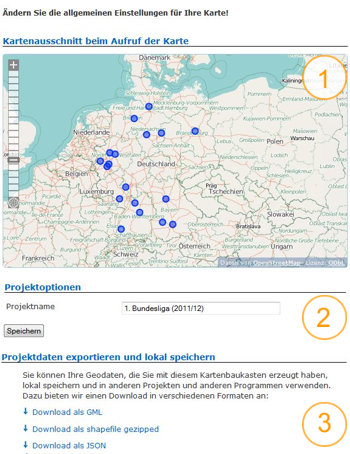
Abb6: Allgemeine Einstellungen der Projektkarte
1Wählen Sie zunächst einen möglichst passenden Kartenausschnitt mit den Pan- und Zoomfunktionen. Anschließend wählen Sie mit Umschalttaste + Klick den exakten Ausschnitt. Je nach verwendetem Startausschnitt und Kartengröße in Ihrer Website kann der angezeigte Kartenausschnitt variieren. Ihr Startausschnitt ist in jedem Fall vollständig in der Karte sichtbar.
2Der Projektname ist frei wählbar und wird als Layername in der Layersteuerung angezeigt. Ein kurzer, aussagekräftiger Projektname ist dafür geeignet.
3Sie können die Daten Ihres Projekts in verschiedenen Formaten herunterladen, um sie entweder für andere Anwendungen verfügbar zu haben, mit Projektpartnern auszutauschen oder Zwischenstände zu speichern.
- nach oben
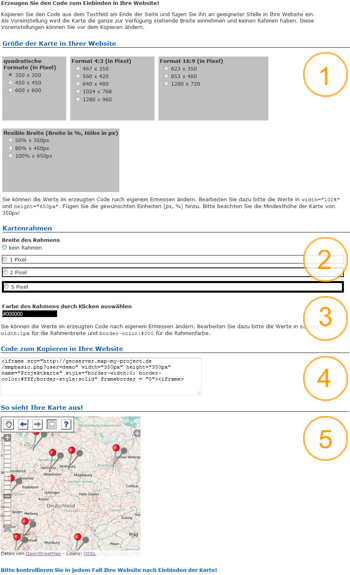
Einbinden der Karte in Ihre Website

- Wenn Sie Erfahrung mit der Gestaltung von Webkarten haben, können Sie die Punkte 1 bis 3 übergehen und den Code direkt ändern, wie in Punkt 4 beschrieben.
1Sie können die Größe der Karte in Ihrer Website festlegen. Die oberen drei Optionen sind feste Breiten- und Höhenangaben. Das Format sollte zu Ihrer Website passen.
2Bitte wählen Sie die Breite des Rahmens nach Ihren Vorstellungen.
3Die Farbauswahl erfolgt nach Klick in das Farbfeld.
4Der angezeigte Code wird je nach ausgewählter Option immer wieder aktualisiert. Sie können den Code kopieren (STRG + V) und in den Code Ihrer Website eintragen (STRG + C). Dieser Arbeitsschritt ist nur einmalig notwendig, solange Sie am Erscheinungsbild der Karte nichts ändern wollen. Alle inhaltlichen Änderungen (Punkte ergänzen und löschen, Info-Popup bearbeiten, Symbol ändern) können jederzeit von dieser Editieroberfläche bearbeitet werden.
5So sieht Ihre Karte aus. Alle Einstellungen können nachträglich geändert werden.
- Bitte kontrollieren Sie in jedem Fall nach dem Einbinden der Karte Ihre Website.
- nach oben